Günümüz web uygulamalarında JavaScript programlama dili vazgeçilmezler arasında yer almaktadır. Gelişen teknoloji ile JavaScript ön yüz programlama haricinde arka uç programlamada da karşımıza çıkmaktadır. Bu yazımda JavaScript ile kodlanmış web uygulamalarında ortaya çıkabilecek bir zafiyet olan “Prototype Pollution” zafiyetini anlatmaya çalışacağım.
“Prototype Pollution” zafiyetinin ne olduğunu anlamaya çalışmadan önce JavaScript programlama dilinin nesneler ile olan ilişkisinin nasıl olduğunu anlamakta fayda bulunmakta.
Objeler (nesneler), JavaScript programlama dilinin veri türlerinden birini temsil etmektedir. Çeşitli verileri depolamak için kullanılmaktadır. JavaScript’te bulunan neredeyse tüm veri türleri “Object” veri türünün bir örneğidir (instance). Herhangi bir nesne özelliklerini Object.prototype’dan miras almaktadır.
Miras alma; kalıtım gibi kavramları anlayabilmek için ise OOP (Object Oriented Programing) kavramına aşina olmak gerekir.
Basitçe OOP
Object Oriented Programing yani Türkçe karşılığı ile Nesne Yönelimli Programlama her verinin bir nesne olarak soyut hale getirildiği bir programlama prensibidir. Nesne yönelimli programlama prensibi ile tasarlanan uygulamalar nesnelerin birbiri ile etkileşime geçmelerini sağlar. Java, C#, Python, PHP ve JavaScript programlama dilleri nesne yönelimli programlama dillerine destek veren başlıca programlama dillerindedir.
Nesne yönelimli programlamada her bir veri tipi bir nesne olarak depolanır. Bu nesnelerin değişkenleri ve metotları bulunmaktadır. Değişkenler o sınıfa ait özellikleri tanımlarken; metotlar o sınıfın gerçekleştirebileceği fonksiyonel işlemlerin tanımlanmasında kullanılır.
Nesne yönelimli programlama dilinde nesnelerin oluşturulduğu, bitirildiği, yeniden oluşturulduğu anlarda çalıştırılabilecek fonksiyonlar tanımlanabilir. “Constructor” metotlar bir sınıftan yeni bir değer oluşturulduğu anda çalıştırılacak kod satırlarının bulunduğu bir metottur. “Constructor” gibi “”
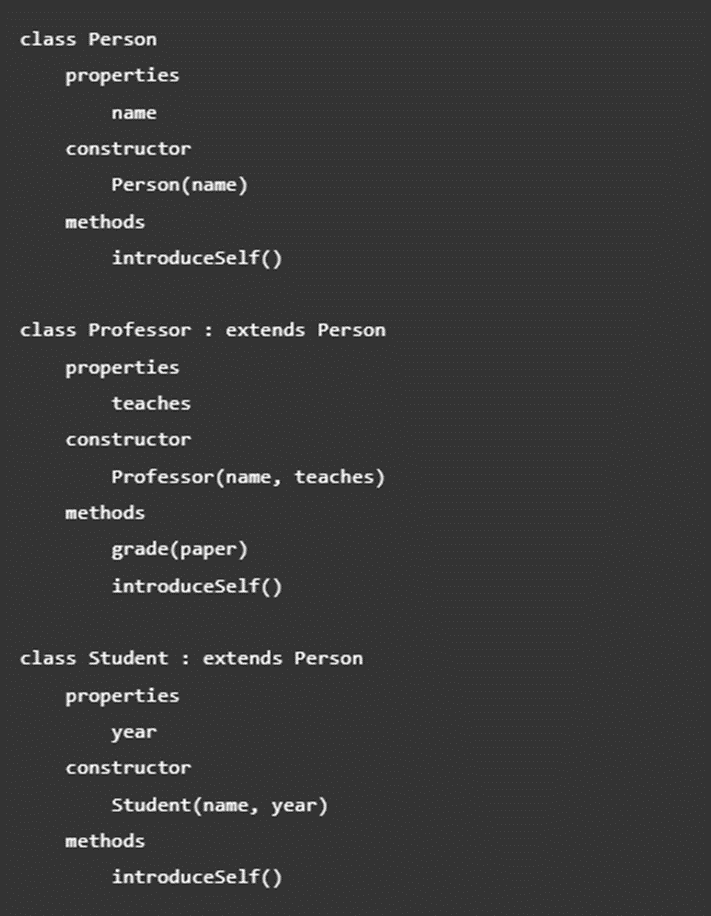
Nesne yönelimli programlama dilinin en önemli konularından bir diğer ise kalıtım/miras konusudur. Bir sınıf başka bir sınıfa metotlarını ve değişkenlerini aktarabilmektedir. Aşağıda örnek bir miras hiyerarşisine ait ekran görüntüsü bulunmaktadır.

Yukarıda bulunan ekran görüntüsünde anlaşılacağı üzere; en üst sınıf “Person” sınıfıdır. Bu sınıfta birkaç özellik ve metot bulunmaktadır. “Professor” sınıfı ise “Person” sınıfından türemiş (miras almış) başka bir alt sınıftır. “Professor” sınıfı “Person” sınıfına ait olan tüm özellikleri ve metotları kullanabilir. Aynı şekilde “Student” sınıfı da “Person” sınıfından türemiştir. “Professor” ve “Person” sınıflarının “name” değişkeni ve “introduceSelf()” metodu bir üst sınıf olan “Person” sınıfından miras olarak alınmıştır.
JavaScript’te OOP
JavaScript’te “constructor” metotlar geliştiriciye bir sınıf tanımını sağlayarak bir nesnesinin tüm özelliklerini ve değişkenlerini tanımlamasına olanak sağlar. “Prototype chain” JavaScript’te miras işlemini uygulamanın yoludur. Örneğin prototipi “Person” olan bir “Student” nesnesini oluşturur isek “Person” nesnesinin tüm özelliklerini ve değişkenlerini kullanabiliriz.
Prototipler (Prototypes) JavaScript nesnelerinin özelliklerini birbirinden devraldığı mekanizmaya verilen isimdir. Örnek verecek olursak “String” tipindeki bir değişken “String” nesnesinin prototipinden türemiştir ve “String” prototipinde bulunan “toString()” metodunu kullanabilir.
JavaScript’te bir değerin hangi Prototipe bağlı olduğunu öğrenebilmek için “Object.getPrototypeOf()” metodu kullanılabilir. “1” değeri için ilgili fonksiyon kullanılırsa eğer aşağıdaki ekran görüntüsünde belirtilen çıktı alınacaktır:
“1” değerini bir değişken ile kullanırsak ve o değişkenin prototipini öğrenmeye çalışırsak ortaya çıkacak çıktı farklı olmayacaktır.
Ekran görüntüsünde bulunana “one” değişkeni “Number” sınıfından türemiştir ve “Number” sınıfında bulunan tüm özellikler “prototype chain” ile “one” değişkenine atanmıştır ve bu nedenle değişken “toString()” metodunu kullanabilir:
JavaScript Obje, Nesne Tanımı ve Prototype
Obje
JavaScript’te bir boş bir obje oluşturmak için “{}” ifadesi kullanılır.
Oluşturulan “demoObject” objesinin herhangi bir özelliği bulunmamaktadır. İlgili objeye bir özellik eklenmesine ait ekran görüntüsü aşağıda verilmiştir.
“demoObject” nesnesine yeni bir özellik eklemek istendiği zaman “demoObject.{ozellik}” söz dizimi kullanılarak yeni bir özellik eklenebilmektedir. Bununla birlikte “__proto__” anahtar kelimesi kullanılarak da ilgili objeye yeni bir değer eklenebilir:
“__proto__” anahtar kelimesi sayesinde “demoObject” objesinin prototipine yeni bir değer eklenebilmektedir. Burada dikkat edilmesi gerekilen bir husus “surName” değişkeninin ilgili objenin direkt olarak bir özelliği değil prototipinin bir özelliği olarak oluşturulduğudur.
Nesne
JavaScript’te bir sınıf oluşturmak için “class” anahtar kelimesi ve devamında gereken ifadeler gerekmektedir:
Sınıflara bir değer ataması yapmak için aşağıdaki ekran görüntüsünde bulunan birkaç farklı yöntem kullanılabilir:
Objelerde olduğu gibi nesnelerde de “__proto__” anahtar kelimesi ile eklenen özellik nesnenin direkt özelliği olarak değil prototip özelliği olarak eklenmektedir.
Object.prototype vs __proto__
Yukarıda ekran görüntülerinde verilen JavaScript kodlarında “__proto__” anahtar sözcüğü kullanılarak objelerin veya nesnelerin prototipine yeni özellikler eklenebildi. Kullanılan bu “__proto__” anahtar sözcüğü ile sadece ilgili obje veya nesne özelinde atamalar gerçekleştirilebilmektedir. JavaScript içerisinde bulunan tüm nesnelerin veya objelerin prototipinde bir değişiklik yapılmak istendiğinde “Object.prototype” söz dizimi kullanılmalıdır:
JavaScript’te tanımlı herhangi bir nesnenin prototipinde değişiklik yapmak için nesnenin prototipi kullanılabilir:
Serhat ÇİÇEK tarafından hazırlanmıştır.